목록전체 글 (28)
쨍쨍
 바닐라 JS로 크롬 앱 만들기 #3 (1)
바닐라 JS로 크롬 앱 만들기 #3 (1)
#3.0 The Document Object HTML은 접착제와 같은 역할을 한다. HTML이 CSS와 JavaScript를 가져오기 때문이다. JS를 사용하는 이유는 HTML과 상호작용하기 위해서이다. 즉, HTML의 Element들을 JS를 통해 변경하고 읽을 수 있다는 것이다. 콘솔에 document를 입력하면 작성한 HTML을 가져올 수 있다. document는 정말 많은 것들이 들어있는 object이다. JS에서 document는 HTML를 뜻한다. title을 바꿀 수 있는 방법은 몇개의 방법을 보자면 첫번째는 HTML코드에서 직접적으로 바꿔주는 방법이 있고 콘솔창에 document.title = "Hi"라는 코드를 입력해주어도 document.title이 바로 바뀌는 것을 확인할 수 있다. ..
 바닐라 JS로 크롬 앱 만들기 #2 (5)
바닐라 JS로 크롬 앱 만들기 #2 (5)
#2.11 Returns 계산기 코드를 작성해서 브라우저 콘솔창으로 결과를 출력해보면 계산기가 잘 작동하는 것을 확인할 수 있다! 그치만 이번 강의에서 요지는 위 계산기 코드에서 console.log를 사용하지 않고 코드를 작성해보는것이다! console.log를 사용하지 않고 한국나이를 계산하는 프로그램을 만들어보자 이 한국 나이 계산 프로그램의 결과를 코드로 받고 싶다면 어떻게 해야할까? 함수가 그냥 어떤 기능을 수행하는거라기보다는 어떤 일을 수행하고 그 결과를 알려주는 것이라고 생각해보자! 한국나이를 계산하는 포로그램을 작성하고 콘솔창에 출력해보면 아직 정의가 되지 않았다고 출력된다. calculateKrAge에서 console.log를 사용하지 않았고 뭔가를 했는데 결과가 안 나오는 이유는 무엇일..
 바닐라 JS로 크롬앱 만들기 #2 (4)
바닐라 JS로 크롬앱 만들기 #2 (4)
#2.7 Functions part One Function은 어떤 코드를 캡슐화해서, 여러 번 실행 할 수 있도록 해준다. 자신의 이름을 소개하는 코드를 만드려고 할 때, 위와 같은 코드는 비효율적이다. 복사 붙여넣기를 여러번 하면서 맨 뒤의 자신의 이름만 바꾸는 작업을 계속 해야하기 때문이다. 위 코드의 목표는 친구들에게 인사를 하면서, 코드를 최소한으로 줄이는 것이다. 그러기 위해서는 function을 만들어야한다. 배열이나 리스트가 [ ]을 사용하는 것처럼, 함수는 ( )가 필요하다. 그리고 실행하게 될 코드 블록이 필요하다. 이제 sayHello가 실행될 때마다 { } 안에 작성한 것이 실행된다. 왼쪽 코드의 경우에는 sayHello이 실행될 때마다 console.log("Hello!")가 실행된..
 바닐라 JS로 크롬 앱 만들기 #2 (3)
바닐라 JS로 크롬 앱 만들기 #2 (3)
#2.4 Booleans Boolean Boolean은 매우 간단하다!! true아니면 false이다! 컴퓨터는 0과1을 쓸 수 있는데 그거처럼 우리는 true와 false를 쓸 수 있다. Boolean을 사용할 때는 왼쪽처럼 따옴표를 사용하면 안된다. 오른쪽 사진처럼 따옴표를 사용하면 ture는 boolean이 아니라 문자가 된다. 브라우저에서도 내가 입력한대로 나온다! boolean은 언제 사용하게 될까? 예시로 사용자가 로그인을 했는가?에 대한 대답을 할 때 boolean을 사용해 true와 false를 이용해 간단하게 답할 수 있다. 비디오가 재생되고 있는가? true or false 웹사이트가 로딩되고 있는가? true or false null 자바스크립트의 데이터 타입 중에는 '존재하지 않음'..
 바닐라 JS로 크롬 앱 만들기 #2 (2)
바닐라 JS로 크롬 앱 만들기 #2 (2)
#2.1 Basic Data Types 첫번째 데이터타입 integer (정수) 자바스크립터는 숫자를 알고 있다! 두번째 데이터타입 float (소수) 세번째 데이터타입 text (문자) 그치만 콘솔에다가 바로 쓰고 싶은 문자를 쓰면 오류가 발생한다! 오류를 내지 않고 문자를 쓰기위해서는 " " (큰따옴표) 혹은 ' '(작은따옴표)를 사용해야한다 여기서 "my name is dh"은 text는 맞지만 정식 명칭은 string이다. string은 처음부터 끝까지 모두 문자로 이루어져있다는 말이다! #2.2 Variables console.log()는 콘솔에게 메세지를 보내는 코드이다! ()안에는 숫자나 string을 넣을 수 있다! console.log()를 이용한 계산 자바스크립트는 파일을 위에서 아래로..
 바닐라 JS로 크롬 앱 만들기 #2 (1)
바닐라 JS로 크롬 앱 만들기 #2 (1)
이전 강의에서 말한거처럼 JS를 사용하려면 브라우저만 있으면 된다! 사용하는 브라우저에 들어가서 F12를 누르면 콘솔창이 뜬다! 나는 크롬을 사용했다! 브라우저만으로 자바스크립트를 사용해보기 위해 function을 해볼건데 alert("hi")라고 입력 후 엔터를 치면 경고문이 뜨면서 브라우저에 영향을 끼친것을 볼 수 있다. 즉, 콘솔에서 js를 아주 쉽게 다루고 있다는 뜻이다! 브라우저에 있는 콘솔을 사용해서는 간단한 계산이나 간단한 코드를 쓰기엔 불편함이 없지만 이 콘솔은 JS와 상호작용이 좋긴 하지만 긴 JS프로그램을 만들기에는 적합하지 않다! 따라서 긴 JS프로그램을 만들기 위해서는 JS파일을 만들어야한다. 나는 자바스크립트를 공부하기 위해서 강의와 같은 VSCode를 사용하고 있다. VSCode..
JS를 공부하기 위해서 강의를 듣고 있는데 그 강의를 듣고 따라하며 공부하면서 배우는 내용에 대해서 다시 한번 정리하기 위해 새로운 카테고리를 만들었다! 먼저 내가 듣고 있는 강의는 "바닐라 JS로 크롬 앱 만들기"이다. https://nomadcoders.co/javascript-for-beginners/lobby?utm_source=free_course&utm_campaign=javascript-for-beginners&utm_medium=site 자바스크립트를 아예 모르는 사람도 듣고 따라하기 쉽게 설명하기 때문에 부담 없이 따라가고 있다!! 이 강의에서는 모멘텀이라고 하는 유명한 앱을 복제한다. 모멘텀 다운로드 링크 https://chrome.google.com/webstore/detail/mom..
 git을 공부해보자 :-D
git을 공부해보자 :-D
[ git 실습 ] git을 공부하기 위한 레지스토리를 생성해준다! 인텔리제이를 켜서 예제코드를 작성한다. * 그냥 프로젝트를 만들었을 때 나오는 코드로 올려도 된다!! 터미널을 누른다! 터미널을 눌렀을 때 바로 사진처럼 바로 git에 연결되지 않는다면 아래 링크를 속 게시물을 보면 터미널에 git bash를 연결하는 방법이 나와있다! https://alotofsun.tistory.com/11 git config --global user.name "이름" git config --global user.email "깃허브에 가입했던 이메일" * 쓰던 컴퓨터에선 깃을 이미 설정해놨기 때문에 급하게 노트북으로 설정했다! git config --list 를 통해서 사용자 리스트를 확인할 수 있다. pwd 를 입력..
 [IntelliJ] 터미널을 Git Bash로 바꾸기
[IntelliJ] 터미널을 Git Bash로 바꾸기
1) 파일 > 설정 에 들어가기 2) 도구 > 터미널 에 들어가서 셀 경로 설정하기 셀 경로는 "[shell이 설치된 경로]" -login -i 로 입력하고 확인 누르기 3) 연결완료
 [ DB ] 작성한 채팅 프로그램에 데이터베이스 연결
[ DB ] 작성한 채팅 프로그램에 데이터베이스 연결
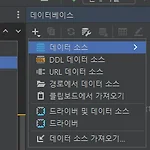
인텔리제이와 MySQL를 연동하는 방법 연동하는 이유는 따로 MySQL을 키지 않더라도 인텔리제이에서 데이터베이스를 확인할 수 있다 인텔리제이 화면 가장 오른 쪽에 데이터베이스 → 새로 작성 → 데이터 소스 → MySQL (인텔리제이 유로버전이아닌 무료 버전인 Community Edition을 사용한다면 오른쪽에 데이터베이스가 나타나지 않는다.) 자신의 아이디, 비밀번호, 호스트와 포트를 입력한 뒤 확인이 아닌 연결 테스트를 누른다. 성공적으로 연결됐다 만든 채팅 프로그램을 실행한 뒤 사용자의 이름을 "yun"으로 설정하면 데이터베이스에도 "yun"에 데이터가 올라간다. 사용자가 메세지를 전송한다면 사용자의 닉네임과 함께 전송한 메세지가 데이터베이스에 저장된다. 아래의 코드는 기존의 코드에서..
